인텔리제이 스프링부트 타임리프 (intellij SpringBoot thymeleaf) Hellow World 시작하기
인텔리제이 처음이시면 인텔리제이 스프링부트 시작 환경 구성하고 올께요
인텔리제이 (intellij) 스프링 부트(Spring Boot) 시작하기
스프링 프레임워크(Spring Framework) - EJB(Enterprise Java Bean)라는 무겁고 복잡한 플랫폼에서 벗어나 POJO(Plain Old Java Object)를 기반으로 하는 경량의 환경을 제공한다. - 스프링 프레임워크가 처음 등..
trytoso.tistory.com
이제 시작이 반이라고 Hello World 찍어봅시다.
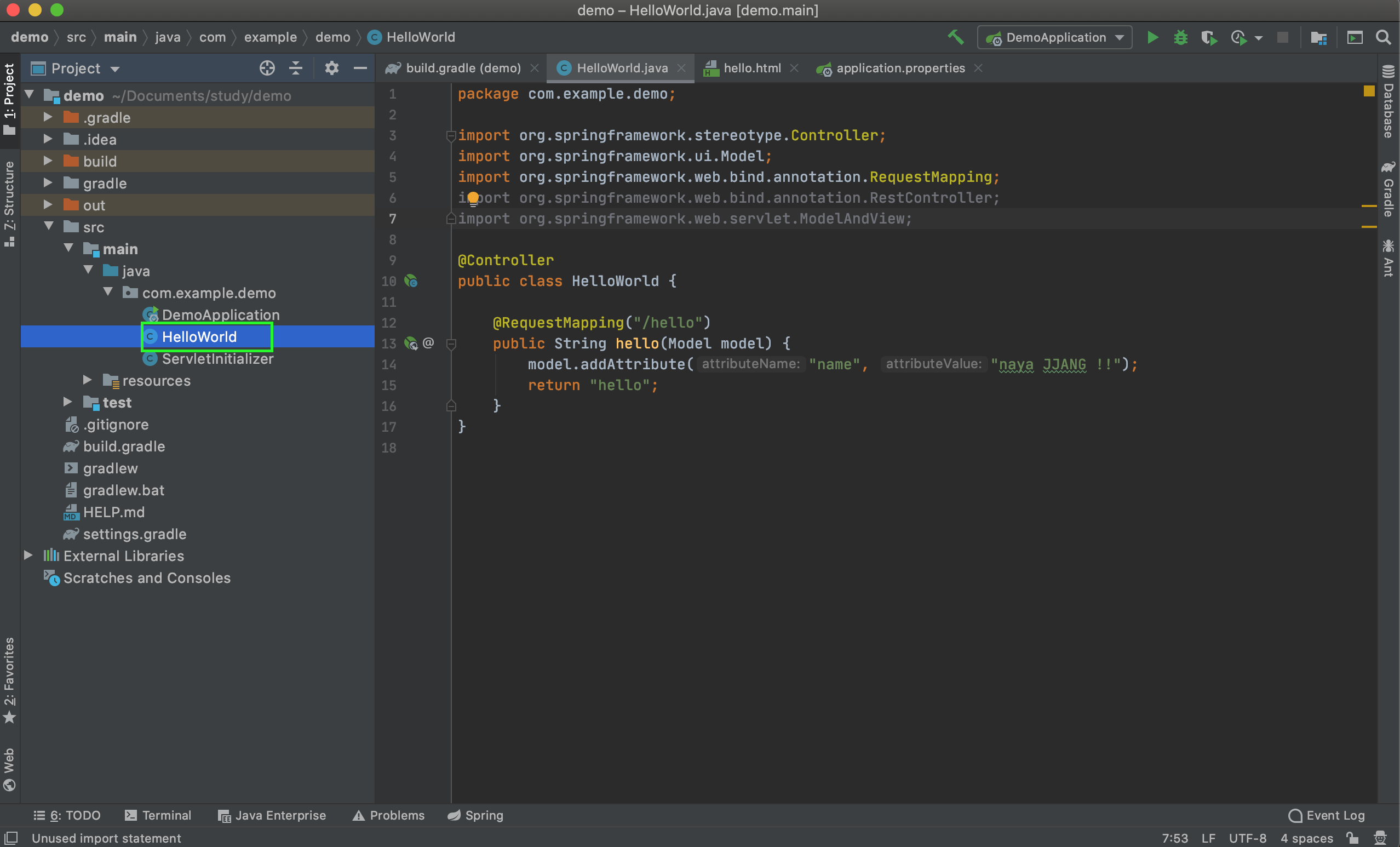
.HelloWorld 클래스 만들기

package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloWorld {
@RequestMapping("/hello")
public String hello(Model model) {
model.addAttribute("name", "Hello World!");
return "index";
}
}name 이라는 모델 변수에 Hello World!! 저장합니다.
name 모델 변수는 아래 index.html 에서 사용하도록 합니다.
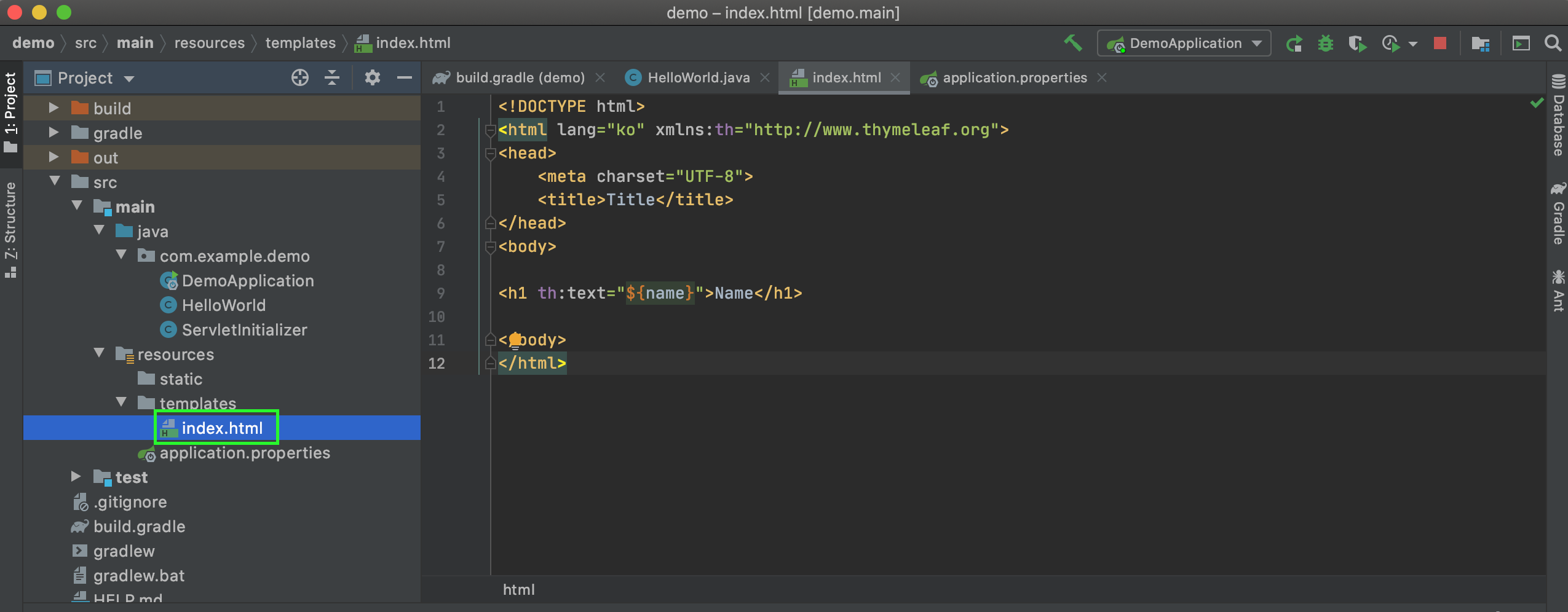
.index.html 만들기

<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:text="${name}">Name</h1>
</body>
</html>html 에 xmlns:th="http://www.thymeleaf.org" 추가해줍니다.
Controller 에서 정의한 name 을 사용합니다.
웹브라우져에서 localhost:8070 접속

'프로그래밍 > Java' 카테고리의 다른 글
| 인텔리제이(Intellij) 스프링 부트(Spring Boot) Gradle 이용한 WAR 배포 설정 방법 (0) | 2021.11.12 |
|---|---|
| 톰캣(tomcat) war 배포를 위한 server.xml appBase docBase 등 설정 방법 (0) | 2021.11.12 |
| 인텔리제이(IntelliJ) 스프링 부트(spring boot) 개발시 Thymeleaf 자동 리로드/정적리소스 새로고침으로 실시간 반영하기 (0) | 2021.11.12 |
| 인텔리제이 (intellij) 스프링 부트(Spring Boot) 시작하기 (0) | 2021.11.12 |
| mac 인텔리제이(intellij) 스프링부트(spring boot) 포트에러 발생시 Port 8080 was aleady in use (0) | 2021.11.12 |