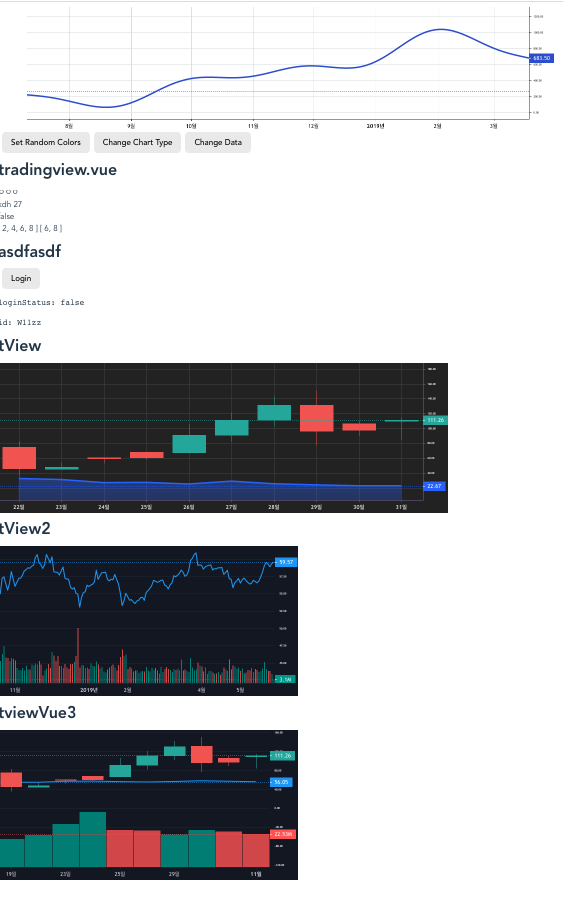
출력결과

vue3 와 트레이딩뷰 차트 기본적인 설치는 아래 포스트 참고 하세요
https://trytoso.tistory.com/1627
트레이딩뷰챠트(tradingview) + vue3 기본차트 띄우기
vue3 를 사용하여 기본적인 트레이딩뷰챠트(lightweight-charts) 를 띄우려고 한다. KB star 에서 사용하던 vue3 프로젝트를 기본으로 한다. 트레이딩뷰챠트를 사용하기 위해 가장 먼저 해야 할 일은 lightwe
trytoso.tistory.com
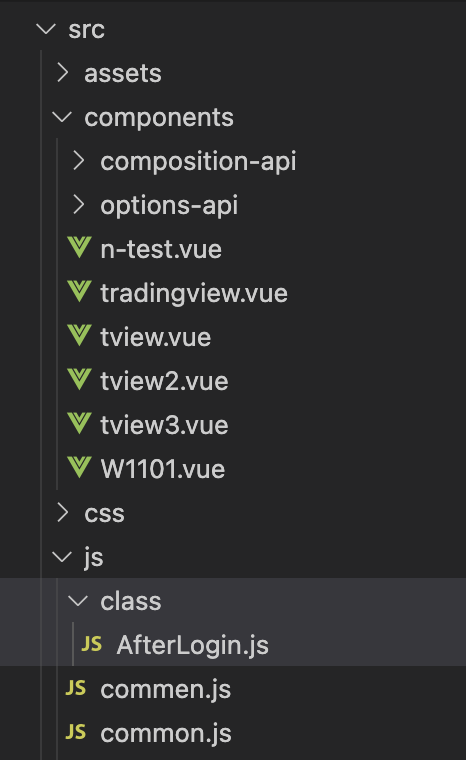
프로젝트 구조

main.js
import { createApp } from 'vue'
import './style.css'
import App from './AppChart.vue'
import store from './store'
import common from '@/js/common'
import AfterLogin from '@/js/class/AfterLogin'
import jQuery from 'jquery'
import mitt from 'mitt'
const emitter = mitt();
const coforwardUi = createApp(App);
coforwardUi.provide('emitter', emitter)
coforwardUi.use(store);
coforwardUi.use(jQuery);
coforwardUi.use(common);
coforwardUi.use(AfterLogin);
window.coforwardUi = coforwardUi;
global.$ = jQuery;
coforwardUi.mount('#app');AppChart.vue
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import { ref } from 'vue';
/*
* There are example components in both API styles: Options API, and Composition API
*
* Select your preferred style from the imports below:
*/
import LWChart from './components/composition-api/LWChart.vue';
//import LWChart from './components/options-api/LWChart.vue';
import tradingviewVue from './components/tradingview.vue'
import nTestVue from './components/n-test.vue';
import W1101Vue from './components/W1101.vue';
import tviewVue from './components/tview.vue';
import tviewVue2 from './components/tview2.vue';
import tviewVue3 from './components/tview3.vue';
/**
* Generates sample data for the lightweight chart
* @param {Boolean} ohlc Whether generated dat should include open, high, low, and close values
* @returns {Array} sample data
*/
function generateSampleData(ohlc) {
const randomFactor = 25 + Math.random() * 25;
function samplePoint(i) {
return (
i *
(0.5 +
Math.sin(i / 10) * 0.2 +
Math.sin(i / 20) * 0.4 +
Math.sin(i / randomFactor) * 0.8 +
Math.sin(i / 500) * 0.5) +
200
);
}
const res = [];
let date = new Date(Date.UTC(2018, 0, 1, 0, 0, 0, 0));
const numberOfPoints = ohlc ? 100 : 500;
for (var i = 0; i < numberOfPoints; ++i) {
const time = date.getTime() / 1000;
const value = samplePoint(i);
if (ohlc) {
const randomRanges = [
-1 * Math.random(),
Math.random(),
Math.random(),
].map((i) => i * 10);
const sign = Math.sin(Math.random() - 0.5);
res.push({
time,
low: value + randomRanges[0],
high: value + randomRanges[1],
open: value + sign * randomRanges[2],
close: samplePoint(i + 1),
});
} else {
res.push({
time,
value,
});
}
date.setUTCDate(date.getUTCDate() + 1);
}
return res;
}
const chartOptions = ref({});
const data = ref(generateSampleData(false));
const seriesOptions = ref({
color: 'rgb(45, 77, 205)',
});
const chartType = ref('line');
const lwChart = ref();
function randomShade() {
return Math.round(Math.random() * 255);
}
const randomColor = (alpha = 1) => {
return `rgba(${randomShade()}, ${randomShade()}, ${randomShade()}, ${alpha})`;
};
const colorsTypeMap = {
area: [
['topColor', 0.4],
['bottomColor', 0],
['lineColor', 1],
],
bar: [
['upColor', 1],
['downColor', 1],
],
baseline: [
['topFillColor1', 0.28],
['topFillColor2', 0.05],
['topLineColor', 1],
['bottomFillColor1', 0.28],
['bottomFillColor2', 0.05],
['bottomLineColor', 1],
],
candlestick: [
['upColor', 1],
['downColor', 1],
['borderUpColor', 1],
['borderDownColor', 1],
['wickUpColor', 1],
['wickDownColor', 1],
],
histogram: [['color', 1]],
line: [['color', 1]],
};
// Set a random colour for the series as an example of how
// to apply new options to series. A similar appraoch will work on the
// option properties.
const changeColors = () => {
const options = {};
const colorsToSet = colorsTypeMap[chartType.value];
colorsToSet.forEach((c) => {
options[c[0]] = randomColor(c[1]);
});
seriesOptions.value = options;
};
const changeData = () => {
const candlestickTypeData = ['candlestick', 'bar'].includes(chartType.value);
const newData = generateSampleData(candlestickTypeData);
data.value = newData;
if (chartType.value === 'baseline') {
const average =
newData.reduce((s, c) => {
return s + c.value;
}, 0) / newData.length;
seriesOptions.value = { baseValue: { type: 'price', price: average } };
}
};
const changeType = () => {
const types = [
'line',
'area',
'baseline',
'histogram',
'candlestick',
'bar',
].filter((t) => t !== chartType.value);
const randIndex = Math.round(Math.random() * (types.length - 1));
chartType.value = types[randIndex];
console.log(chartType.value);
changeData();
// call a method on the component.
lwChart.value.fitContent();
};
const tObject = ref({ name:'kdh' , age:'27' });
const tBool = ref(false);
const tArray = ref([2,4,6,8]);
</script>
<template>
<div class="chart-container">
<LWChart
:type="chartType"
:data="data"
:autosize="true"
:chart-options="chartOptions"
:series-options="seriesOptions"
ref="lwChart"
/>
</div>
<button type="button" @click="changeColors">Set Random Colors</button>
<button type="button" @click="changeType">Change Chart Type</button>
<button type="button" @click="changeData">Change Data</button>
<div>
<tradingviewVue
:tObject = "tObject"
:tBool = "tBool"
:tArray = "tArray"
ref="tradingviewVue" />
</div>
<nTestVue ref="nTestVue"></nTestVue>
<W1101Vue ref="W1101Vue"></W1101Vue>
<tviewVue ref="tviewVue"></tviewVue>
<tviewVue2 ref="tviewVue2"></tviewVue2>
<tviewVue3 ref="tviewVue3"></tviewVue3>
</template>
<style scoped>
.chart-container {
margin: auto;
width: 90%;
height: 250px;
}
</style>tradingview.vue
<!--
참고
https://memi.dev/board/community/1632919472817
-->
<script setup>
import { ref, onMounted, defineProps } from 'vue';
const test = ref('ㅇㅇㅇ');
const t2Arr = ref(props.tArray.filter( v => v>4 ));
// 상위 컴포넌트로부터 데이터 받아온다
const props = defineProps({
tObject: {
type: Object,
//default: { name:'kdh' , age:'20' },
},
tBool: {
type: Boolean,
},
tArray: {
type: Array,
}
});
/*
onMounted(_=>{
test.value = '테스트';
});
*/
</script>
<template>
<h1>tradingview.vue</h1>
<div>
{{ test }} <br>
{{ props.tObject.name }} {{ props.tObject.age }} <br>
{{ props.tBool }} <br>
{{ props.tArray }} {{ t2Arr }}
</div>
</template>n-test.vue
<!--
options API / components API
https://stackoverflow.com/questions/64782385/how-to-vue3-composition-api-plugin
https://www.appsloveworld.com/vuejs/100/16/how-to-vue3-composition-api-plugin
-->
<script setup>
import {
ref,
computed,
onMounted,
watch,
inject,
} from 'vue';
import { useStore } from 'vuex';
const store = useStore();
const bus = inject('emitter');
const $common = inject('common');
const AfterLogin = inject('AfterLogin');
const obj = { user: { email: 'john@gmail.com' }};
const login = _ => {
store.dispatch('login', obj );
$common.cc('9999999');
}
const logout = _ => store.dispatch('logout');
const loginStatus = computed(_=>store.getters.loginStatus);
const sendTr1 =_=>{
$common.dd('sendTr1() start');
const tr = {};
tr.trName = 'W1101';
tr.id = store.getters.afterLogin.id;
/*
1. emitter 버스 보냄
*/
bus.emit('n-test__W1101',tr);
}
const change = _=> {
$common.dd('change')
const res = { nc: {id:'W11zz', date:'2023.01.16', time:'13:05:37'} }
const nowCrncy =_=> {
store.dispatch('nowCrncy', res);
$common.dd(store.getters.nowCrncy, 'nowCrncy 222')
}
nowCrncy();
}
//------- watch start --------------------//
watch(_=>store.getters.afterLogin, _=> {
$common.dd('afterLogin value changes detected');
// afterLogin 받아왔으니 sendTr1() 호출후 nowCrncy 저장
sendTr1();
});
watch(_=>store.getters.nowCrncy, _=> {
//const dt = new Dt();
//$common.dd('nowCrncy value changes detected');
//$common.dd(store.getters.nowCrncy, `nowCrncy_${dt.getM()}:${dt.getS()} ${dt.getMS()}`);
id.value = store.getters.nowCrncy.id;
}, {deep:true});
//--------- process layer start ------------//
let id = ref('');
const afterLoginProc = async()=>{
const obj = { al: { id: 'naya', email: 'verylove@naver.com'} };
const af = new AfterLogin(store, obj);
const json = await af.fetch('https://reqbin.com/echo/get/json');
$common.dd(json, 'fetch json 11')
id.value = af.setStore()?? obj.al.id ;
$common.dd(af.getStore(), 'afterLogin 111');
}
//----------- life cycle start --------//
onMounted(_=>{
$common.dd('on Mounted');
afterLoginProc();
$('#h11').text('asdfasdf')
console.log('>>>> n-test.vue >>>');
$common.cc('1111');
$common.dd('asd2222fadsfasdf');
setTimeout(_=>{
change();
},5000)
});
</script>
<template>
<div>
<h1 id="h11">n-test.vue</h1>
<button @click="logout" v-if="loginStatus">Logout</button>
<button @click="login" v-else>Login</button>
<pre>loginStatus: {{ loginStatus }}</pre>
<pre>id: {{ id }}</pre>
</div>
</template>
<style>
</style>W1101.vue
<template>
<div>
</div>
</template>
<script setup>
import {
ref,
computed,
onMounted,
watch,
inject,
} from 'vue';
import { useStore } from 'vuex';
const store = useStore();
const bus = inject('emitter');
const dd = (data, header = false) => {
if(header) {
console.log(`-------${header}------`);
console.log(data);
}
else console.log(data);
};
bus.on('n-test__W1101', (val) => {
dd(val, 'n-test__W1101');
// nowCrncy 저장소에 저장
const res = { nc: {id:'W6112S01', date:'2023.01.16', time:'11:05:37'} }
const nowCrncy =_=> {
store.dispatch('nowCrncy', res);
dd(store.getters.nowCrncy, 'nowCrncy')
}
setTimeout(_=>{
nowCrncy();
}, 2000);
});
</script>
<style>
</style>tview.vue
<template>
<div>
<h1>tView</h1>
<div id="t1"></div>
</div>
</template>
<script setup>
import {
ref,
computed,
onMounted,
watch,
inject,
} from 'vue';
import { useStore } from 'vuex';
import { createChart } from 'lightweight-charts';
const store = useStore();
const bus = inject('emitter');
onMounted(_=>{
const container = 't1'
const chart = createChart(container, {
width: 900,
height: 300,
priceScale: {
position: 'right',
},
layout: {
background: { color: '#222' },
textColor: '#DDD',
},
grid: {
vertLines: { color: '#444' },
horzLines: { color: '#444' },
},
});
chart.priceScale().applyOptions({
borderColor: '#71649C',
});
// Setting the border color for the horizontal axis
chart.timeScale().applyOptions({
borderColor: '#71649C',
barSpacing: 10,
});
const areaSeries = chart.addAreaSeries({ lineColor: '#2962FF', topColor: '#2962FF', bottomColor: 'rgba(41, 98, 255, 0.28)' });
areaSeries.setData([
{ time: '2018-12-22', value: 32.51 },
{ time: '2018-12-23', value: 31.11 },
{ time: '2018-12-24', value: 27.02 },
{ time: '2018-12-25', value: 27.32 },
{ time: '2018-12-26', value: 25.17 },
{ time: '2018-12-27', value: 28.89 },
{ time: '2018-12-28', value: 25.46 },
{ time: '2018-12-29', value: 23.92 },
{ time: '2018-12-30', value: 22.68 },
{ time: '2018-12-31', value: 22.67 },
]);
const candlestickSeries = chart.addCandlestickSeries();
candlestickSeries.setData([
{ time: '2018-12-22', open: 75.16, high: 82.84, low: 36.16, close: 45.72 },
{ time: '2018-12-23', open: 45.12, high: 53.90, low: 45.12, close: 48.09 },
{ time: '2018-12-24', open: 60.71, high: 60.71, low: 53.39, close: 59.29 },
{ time: '2018-12-25', open: 68.26, high: 68.26, low: 59.04, close: 60.50 },
{ time: '2018-12-26', open: 67.71, high: 105.85, low: 66.67, close: 91.04 },
{ time: '2018-12-27', open: 91.04, high: 121.40, low: 82.70, close: 111.40 },
{ time: '2018-12-28', open: 111.51, high: 142.83, low: 103.34, close: 131.25 },
{ time: '2018-12-29', open: 131.33, high: 151.17, low: 77.68, close: 96.43 },
{ time: '2018-12-30', open: 106.33, high: 110.20, low: 90.39, close: 98.10 },
{ time: '2018-12-31', open: 109.87, high: 114.69, low: 85.66, close: 111.26 },
]);
chart.timeScale().fitContent();
});
</script>
<style>
</style>tview2.vue
<template>
<div>
<h1>tView2</h1>
<div id="t2"></div>
</div>
</template>
<script setup>
import {
ref,
computed,
onMounted,
watch,
inject,
} from 'vue';
import { useStore } from 'vuex';
import { createChart } from 'lightweight-charts';
const store = useStore();
const bus = inject('emitter');
onMounted(_=>{
const container = 't2'
const chart = createChart(container, {
width: 600,
height: 300,
priceScale: {
scaleMargins: {
top: 0.05,
bottom: 0.55,
},
borderVisible: false,
},
layout: {
backgroundColor: '#131722',
textColor: '#d1d4dc',
},
grid: {
vertLines: {
color: 'rgba(42, 46, 57, 0)',
},
horzLines: {
color: 'rgba(42, 46, 57, 0.6)',
},
},
});
var lineSeries = chart.addLineSeries({
lineColor: 'rgba(38,198,218, 1)',
lineWidth: 2,
});
var volumeSeries = chart.addHistogramSeries({
color: '#26a69a',
lineWidth: 2,
priceFormat: {
type: 'volume',
},
overlay: true,
scaleMargins: {
top: 0.6,
bottom: 0,
},
});
lineSeries.setData([
{ time: '2018-10-19', value: 54.90 },
{ time: '2018-10-22', value: 54.98 },
{ time: '2018-10-23', value: 57.21 },
{ time: '2018-10-24', value: 57.42 },
{ time: '2018-10-25', value: 56.43 },
{ time: '2018-10-26', value: 55.51 },
{ time: '2018-10-29', value: 56.48 },
{ time: '2018-10-30', value: 58.18 },
{ time: '2018-10-31', value: 57.09 },
{ time: '2018-11-01', value: 56.05 },
{ time: '2018-11-02', value: 56.63 },
{ time: '2018-11-05', value: 57.21 },
{ time: '2018-11-06', value: 57.21 },
{ time: '2018-11-07', value: 57.65 },
{ time: '2018-11-08', value: 58.27 },
{ time: '2018-11-09', value: 58.46 },
{ time: '2018-11-12', value: 58.72 },
{ time: '2018-11-13', value: 58.66 },
{ time: '2018-11-14', value: 58.94 },
{ time: '2018-11-15', value: 59.08 },
{ time: '2018-11-16', value: 60.21 },
{ time: '2018-11-19', value: 60.62 },
{ time: '2018-11-20', value: 59.46 },
{ time: '2018-11-21', value: 59.16 },
{ time: '2018-11-23', value: 58.64 },
{ time: '2018-11-26', value: 59.17 },
{ time: '2018-11-27', value: 60.65 },
{ time: '2018-11-28', value: 60.06 },
{ time: '2018-11-29', value: 59.45 },
{ time: '2018-11-30', value: 60.30 },
{ time: '2018-12-03', value: 58.16 },
{ time: '2018-12-04', value: 58.09 },
{ time: '2018-12-06', value: 58.08 },
{ time: '2018-12-07', value: 57.68 },
{ time: '2018-12-10', value: 58.27 },
{ time: '2018-12-11', value: 58.85 },
{ time: '2018-12-12', value: 57.25 },
{ time: '2018-12-13', value: 57.09 },
{ time: '2018-12-14', value: 57.08 },
{ time: '2018-12-17', value: 55.95 },
{ time: '2018-12-18', value: 55.65 },
{ time: '2018-12-19', value: 55.86 },
{ time: '2018-12-20', value: 55.07 },
{ time: '2018-12-21', value: 54.92 },
{ time: '2018-12-24', value: 53.05 },
{ time: '2018-12-26', value: 54.44 },
{ time: '2018-12-27', value: 55.15 },
{ time: '2018-12-28', value: 55.27 },
{ time: '2018-12-31', value: 56.22 },
{ time: '2019-01-02', value: 56.02 },
{ time: '2019-01-03', value: 56.22 },
{ time: '2019-01-04', value: 56.36 },
{ time: '2019-01-07', value: 56.72 },
{ time: '2019-01-08', value: 58.38 },
{ time: '2019-01-09', value: 57.05 },
{ time: '2019-01-10', value: 57.60 },
{ time: '2019-01-11', value: 58.02 },
{ time: '2019-01-14', value: 58.03 },
{ time: '2019-01-15', value: 58.10 },
{ time: '2019-01-16', value: 57.08 },
{ time: '2019-01-17', value: 56.83 },
{ time: '2019-01-18', value: 57.09 },
{ time: '2019-01-22', value: 56.99 },
{ time: '2019-01-23', value: 57.76 },
{ time: '2019-01-24', value: 57.07 },
{ time: '2019-01-25', value: 56.40 },
{ time: '2019-01-28', value: 55.07 },
{ time: '2019-01-29', value: 53.28 },
{ time: '2019-01-30', value: 54.00 },
{ time: '2019-01-31', value: 55.06 },
{ time: '2019-02-01', value: 54.55 },
{ time: '2019-02-04', value: 54.04 },
{ time: '2019-02-05', value: 54.14 },
{ time: '2019-02-06', value: 53.79 },
{ time: '2019-02-07', value: 53.57 },
{ time: '2019-02-08', value: 53.95 },
{ time: '2019-02-11', value: 54.05 },
{ time: '2019-02-12', value: 54.42 },
{ time: '2019-02-13', value: 54.48 },
{ time: '2019-02-14', value: 54.03 },
{ time: '2019-02-15', value: 55.16 },
{ time: '2019-02-19', value: 55.44 },
{ time: '2019-02-20', value: 55.76 },
{ time: '2019-02-21', value: 56.15 },
{ time: '2019-02-22', value: 56.92 },
{ time: '2019-02-25', value: 56.78 },
{ time: '2019-02-26', value: 56.64 },
{ time: '2019-02-27', value: 56.72 },
{ time: '2019-02-28', value: 56.92 },
{ time: '2019-03-01', value: 56.96 },
{ time: '2019-03-04', value: 56.24 },
{ time: '2019-03-05', value: 56.08 },
{ time: '2019-03-06', value: 55.68 },
{ time: '2019-03-07', value: 56.30 },
{ time: '2019-03-08', value: 56.53 },
{ time: '2019-03-11', value: 57.58 },
{ time: '2019-03-12', value: 57.43 },
{ time: '2019-03-13', value: 57.66 },
{ time: '2019-03-14', value: 57.95 },
{ time: '2019-03-15', value: 58.39 },
{ time: '2019-03-18', value: 58.07 },
{ time: '2019-03-19', value: 57.50 },
{ time: '2019-03-20', value: 57.67 },
{ time: '2019-03-21', value: 58.29 },
{ time: '2019-03-22', value: 59.76 },
{ time: '2019-03-25', value: 60.08 },
{ time: '2019-03-26', value: 60.63 },
{ time: '2019-03-27', value: 60.88 },
{ time: '2019-03-28', value: 59.08 },
{ time: '2019-03-29', value: 59.13 },
{ time: '2019-04-01', value: 59.09 },
{ time: '2019-04-02', value: 58.53 },
{ time: '2019-04-03', value: 58.87 },
{ time: '2019-04-04', value: 58.99 },
{ time: '2019-04-05', value: 59.09 },
{ time: '2019-04-08', value: 59.13 },
{ time: '2019-04-09', value: 58.40 },
{ time: '2019-04-10', value: 58.61 },
{ time: '2019-04-11', value: 58.56 },
{ time: '2019-04-12', value: 58.74 },
{ time: '2019-04-15', value: 58.71 },
{ time: '2019-04-16', value: 58.79 },
{ time: '2019-04-17', value: 57.78 },
{ time: '2019-04-18', value: 58.04 },
{ time: '2019-04-22', value: 58.37 },
{ time: '2019-04-23', value: 57.15 },
{ time: '2019-04-24', value: 57.08 },
{ time: '2019-04-25', value: 55.85 },
{ time: '2019-04-26', value: 56.58 },
{ time: '2019-04-29', value: 56.84 },
{ time: '2019-04-30', value: 57.19 },
{ time: '2019-05-01', value: 56.52 },
{ time: '2019-05-02', value: 56.99 },
{ time: '2019-05-03', value: 57.24 },
{ time: '2019-05-06', value: 56.91 },
{ time: '2019-05-07', value: 56.63 },
{ time: '2019-05-08', value: 56.38 },
{ time: '2019-05-09', value: 56.48 },
{ time: '2019-05-10', value: 56.91 },
{ time: '2019-05-13', value: 56.75 },
{ time: '2019-05-14', value: 56.55 },
{ time: '2019-05-15', value: 56.81 },
{ time: '2019-05-16', value: 57.38 },
{ time: '2019-05-17', value: 58.09 },
{ time: '2019-05-20', value: 59.01 },
{ time: '2019-05-21', value: 59.50 },
{ time: '2019-05-22', value: 59.25 },
{ time: '2019-05-23', value: 58.87 },
{ time: '2019-05-24', value: 59.32 },
{ time: '2019-05-28', value: 59.57 },
]);
volumeSeries.setData([
{ time: '2018-10-19', value: 19103293.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-22', value: 21737523.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-23', value: 29328713.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-24', value: 37435638.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-25', value: 25269995.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-10-26', value: 24973311.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-10-29', value: 22103692.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-30', value: 25231199.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-31', value: 24214427.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-01', value: 22533201.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-02', value: 14734412.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-05', value: 12733842.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-06', value: 12371207.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-07', value: 14891287.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-08', value: 12482392.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-09', value: 17365762.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-12', value: 13236769.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-13', value: 13047907.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-14', value: 18288710.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-15', value: 17147123.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-16', value: 19470986.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-19', value: 18405731.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-20', value: 22028957.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-21', value: 18482233.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-23', value: 7009050.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-26', value: 12308876.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-27', value: 14118867.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-11-28', value: 18662989.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-29', value: 14763658.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-30', value: 31142818.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-12-03', value: 27795428.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-04', value: 21727411.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-06', value: 26880429.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-07', value: 16948126.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-10', value: 16603356.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-12-11', value: 14991438.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-12-12', value: 18892182.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-13', value: 15454706.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-14', value: 13960870.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-17', value: 18902523.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-18', value: 18895777.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-19', value: 20968473.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-12-20', value: 26897008.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-21', value: 55413082.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-24', value: 15077207.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-12-26', value: 17970539.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-12-27', value: 17530977.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-12-28', value: 14771641.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-12-31', value: 15331758.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-02', value: 13969691.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-01-03', value: 19245411.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-04', value: 17035848.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-07', value: 16348982.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-08', value: 21425008.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-09', value: 18136000.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-01-10', value: 14259910.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-11', value: 15801548.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-14', value: 11342293.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-15', value: 10074386.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-16', value: 13411691.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-01-17', value: 15223854.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-01-18', value: 16802516.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-22', value: 18284771.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-01-23', value: 15109007.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-24', value: 12494109.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-01-25', value: 17806822.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-01-28', value: 25955718.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-01-29', value: 33789235.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-01-30', value: 27260036.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-01-31', value: 28585447.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-01', value: 13778392.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-02-04', value: 15818901.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-02-05', value: 14124794.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-06', value: 11391442.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-02-07', value: 12436168.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-02-08', value: 12011657.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-11', value: 9802798.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-12', value: 11227550.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-13', value: 11884803.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-14', value: 11190094.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-02-15', value: 15719416.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-19', value: 12272877.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-20', value: 11379006.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-21', value: 14680547.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-22', value: 12534431.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-25', value: 15051182.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-02-26', value: 12005571.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-02-27', value: 8962776.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-02-28', value: 15742971.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-01', value: 10942737.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-04', value: 13674737.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-03-05', value: 15749545.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-03-06', value: 13935530.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-03-07', value: 12644171.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-08', value: 10646710.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-11', value: 13627431.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-12', value: 12812980.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-03-13', value: 14168350.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-14', value: 12148349.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-15', value: 23715337.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-18', value: 12168133.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-03-19', value: 13462686.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-03-20', value: 11903104.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-21', value: 10920129.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-22', value: 25125385.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-25', value: 15463411.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-26', value: 12316901.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-27', value: 13290298.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-03-28', value: 20547060.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-03-29', value: 17283871.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-01', value: 16331140.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-04-02', value: 11408146.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-04-03', value: 15491724.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-04', value: 8776028.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-05', value: 11497780.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-08', value: 11680538.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-09', value: 10414416.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-04-10', value: 8782061.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-11', value: 9219930.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-04-12', value: 10847504.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-15', value: 7741472.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-04-16', value: 10239261.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-17', value: 15498037.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-04-18', value: 13189013.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-22', value: 11950365.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-23', value: 23488682.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-04-24', value: 13227084.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-04-25', value: 17425466.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-04-26', value: 16329727.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-29', value: 13984965.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-04-30', value: 15469002.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-01', value: 11627436.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-05-02', value: 14435436.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-03', value: 9388228.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-06', value: 10066145.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-05-07', value: 12963827.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-05-08', value: 12086743.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-05-09', value: 14835326.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-10', value: 10707335.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-13', value: 13759350.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-05-14', value: 12776175.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-05-15', value: 10806379.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-16', value: 11695064.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-17', value: 14436662.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-20', value: 20910590.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-21', value: 14016315.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-22', value: 11487448.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-05-23', value: 11707083.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2019-05-24', value: 8755506.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2019-05-28', value: 3097125.00, color: 'rgba(0, 150, 136, 0.8)' },
]);
chart.timeScale().fitContent();
});
</script>
<style>
</style>tview3.vue
<template>
<div>
<h1>tviewVue3</h1>
<div id="t3"></div>
</div>
</template>
<script setup>
import {
ref,
computed,
onMounted,
watch,
inject,
} from 'vue';
import { useStore } from 'vuex';
import { createChart } from 'lightweight-charts';
const store = useStore();
const bus = inject('emitter');
onMounted(_=>{
const container = 't3'
const chart = createChart(container, {
width: 600,
height: 300,
priceScale: {
scaleMargins: {
top: 0.05,
bottom: 0.55,
},
borderVisible: false,
},
layout: {
backgroundColor: '#131722',
textColor: '#d1d4dc',
},
grid: {
vertLines: {
color: 'rgba(42, 46, 57, 0)',
},
horzLines: {
color: 'rgba(42, 46, 57, 0.6)',
},
},
});
var lineSeries = chart.addLineSeries({
lineColor: 'rgba(38,198,218, 1)',
lineWidth: 2,
});
lineSeries.setData([
{ time: '2018-10-19', value: 54.90 },
{ time: '2018-10-22', value: 54.98 },
{ time: '2018-10-23', value: 57.21 },
{ time: '2018-10-24', value: 57.42 },
{ time: '2018-10-25', value: 56.43 },
{ time: '2018-10-26', value: 55.51 },
{ time: '2018-10-29', value: 56.48 },
{ time: '2018-10-30', value: 58.18 },
{ time: '2018-10-31', value: 57.09 },
{ time: '2018-11-01', value: 56.05 },
]);
const candlestickSeries = chart.addCandlestickSeries();
candlestickSeries.setData([
{ time: '2018-10-19', open: 75.16, high: 82.84, low: 36.16, close: 45.72 },
{ time: '2018-10-22', open: 45.12, high: 53.90, low: 45.12, close: 48.09 },
{ time: '2018-10-23', open: 60.71, high: 60.71, low: 53.39, close: 59.29 },
{ time: '2018-10-24', open: 68.26, high: 68.26, low: 59.04, close: 60.50 },
{ time: '2018-10-25', open: 67.71, high: 105.85, low: 66.67, close: 91.04 },
{ time: '2018-10-26', open: 91.04, high: 121.40, low: 82.70, close: 111.40 },
{ time: '2018-10-29', open: 111.51, high: 142.83, low: 103.34, close: 131.25 },
{ time: '2018-10-30', open: 131.33, high: 151.17, low: 77.68, close: 96.43 },
{ time: '2018-10-31', open: 106.33, high: 110.20, low: 90.39, close: 98.10 },
{ time: '2018-11-01', open: 109.87, high: 114.69, low: 85.66, close: 111.26 },
]);
const volumeSeries = chart.addHistogramSeries({
color: '#26a69a',
lineWidth: 2,
priceFormat: {
type: 'volume',
},
overlay: true,
scaleMargins: {
top: 0.6,
bottom: 0,
},
});
volumeSeries.setData([
{ time: '2018-10-19', value: 19103293.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-22', value: 21737523.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-23', value: 29328713.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-24', value: 37435638.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-25', value: 25269995.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-10-26', value: 24973311.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-10-29', value: 22103692.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-30', value: 25231199.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-31', value: 24214427.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-01', value: 22533201.00, color: 'rgba(255,82,82, 0.8)' },
]);
chart.timeScale().fitContent();
});
</script>
<style>
</style>js/common.js
export default {
install:(app) => {
const common = {
cc(str) {
console.log('>>>>>common.js111 >>>>' + str);
},
dd(data, header = false) {
const dt = new Dt();
console.log(`>>>>>: ${dt.getH()}:${dt.getM()}:${dt.getS()} ${dt.getMS()}`)
if(header) {
console.log(`-----${header}----`);
console.log(data);
}
else console.log(data);
},
};
const Dt = class {
constructor() {
this._now = new Date();
}
getY() {}
getM() {}
getD() {}
getH() { return this._now.getHours(); }
getM() { return this._now.getMinutes(); }
getS() { return this._now.getSeconds(); }
getMS() { return this._now.getMilliseconds(); }
}
app.provide('common',common)
}
}js/class/AfterLogin.js
export default {
install:(app) => {
const AfterLogin = class {
constructor(store, obj) {
this._store = store;
this._obj = obj;
}
async fetch(url) {
const res = await fetch(url, {
method: 'GET',
headers: {
'Accept': 'application/json',
},
});
return await res.json();
}
setStore() {
this._store.dispatch('afterLogin', this._obj);
}
getStore() {
return this._store.getters.afterLogin;
}
};
app.provide('AfterLogin', AfterLogin);
}
}
트레이딩뷰 API
https://tradingview.github.io/lightweight-charts/docs
Getting started | Lightweight Charts
Installation
tradingview.github.io
차트 날짜 포맷 변경
https://github.com/tradingview/lightweight-charts/blob/v2.0.0/docs/customization.md#date-format
GitHub - tradingview/lightweight-charts: Financial lightweight charts built with HTML5 canvas
Financial lightweight charts built with HTML5 canvas - GitHub - tradingview/lightweight-charts: Financial lightweight charts built with HTML5 canvas
github.com
onMounted(_=>{
const container = 't3'
const chart = createChart(container, {
width: 600,
height: 300,
priceScale: {
scaleMargins: {
top: 0.05,
bottom: 0.55,
},
borderVisible: false,
},
layout: {
backgroundColor: '#131722',
textColor: '#d1d4dc',
},
grid: {
vertLines: {
color: 'rgba(42, 46, 57, 0)',
},
horzLines: {
color: 'rgba(42, 46, 57, 0.6)',
},
},
localization: {
locale:'ko-KR',
dateFormat: 'yyyy/MM/dd'
},
});
var lineSeries = chart.addLineSeries({
lineColor: 'rgba(38,198,218, 1)',
lineWidth: 2,
});
lineSeries.setData([
{ time: '2018-10-19', value: 54.90 },
{ time: '2018-10-22', value: 54.98 },
{ time: '2018-10-23', value: 57.21 },
{ time: '2018-10-24', value: 57.42 },
{ time: '2018-10-25', value: 56.43 },
{ time: '2018-10-26', value: 55.51 },
{ time: '2018-10-29', value: 56.48 },
{ time: '2018-10-30', value: 58.18 },
{ time: '2018-10-31', value: 57.09 },
{ time: '2018-11-01', value: 56.05 },
]);
const candlestickSeries = chart.addCandlestickSeries();
candlestickSeries.setData([
{ time: '2018-10-19', open: 75.16, high: 82.84, low: 36.16, close: 45.72 },
{ time: '2018-10-22', open: 45.12, high: 53.90, low: 45.12, close: 48.09 },
{ time: '2018-10-23', open: 60.71, high: 60.71, low: 53.39, close: 59.29 },
{ time: '2018-10-24', open: 68.26, high: 68.26, low: 59.04, close: 60.50 },
{ time: '2018-10-25', open: 67.71, high: 105.85, low: 66.67, close: 91.04 },
{ time: '2018-10-26', open: 91.04, high: 121.40, low: 82.70, close: 111.40 },
{ time: '2018-10-29', open: 111.51, high: 142.83, low: 103.34, close: 131.25 },
{ time: '2018-10-30', open: 131.33, high: 151.17, low: 77.68, close: 96.43 },
{ time: '2018-10-31', open: 106.33, high: 110.20, low: 90.39, close: 98.10 },
{ time: '2018-11-01', open: 109.87, high: 114.69, low: 85.66, close: 111.26 },
]);
const volumeSeries = chart.addHistogramSeries({
color: '#26a69a',
lineWidth: 2,
priceFormat: {
type: 'volume',
},
overlay: true,
scaleMargins: {
top: 0.6,
bottom: 0,
},
});
volumeSeries.setData([
{ time: '2018-10-19', value: 19103293.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-22', value: 21737523.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-23', value: 29328713.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-24', value: 37435638.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-25', value: 25269995.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-10-26', value: 24973311.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-10-29', value: 22103692.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-30', value: 25231199.00, color: 'rgba(0, 150, 136, 0.8)' },
{ time: '2018-10-31', value: 24214427.00, color: 'rgba(255,82,82, 0.8)' },
{ time: '2018-11-01', value: 22533201.00, color: 'rgba(255,82,82, 0.8)' },
]);
chart.timeScale().fitContent();
});
전체소스
'프로그래밍 > Js' 카테고리의 다른 글
| webRTC 카메라/오디오 권한 획득 기본 샘플 (0) | 2023.02.21 |
|---|---|
| webRTC 이용하여 비디오 채팅 방법 with Node.js + Socket.io (0) | 2023.02.21 |
| vue3 Composition API 에서 JS plugin 추가 하기 (0) | 2023.01.17 |
| vue3 Composition API 에서 jQuery 사용하기 (0) | 2023.01.17 |
| websocket 바이너리 전송 arraybuffer (0) | 2022.05.06 |